Vivaldi Browser
TechCrunch: (January 27th 2015):
“The former CEO of Opera, Jon von Tetzchner, has released the Vivaldi Browser for fans of the old Opera. This initial release is a Technical Preview, it is neither feature complete, nor free from bugs that might spoil your day. It uses the Chromium rendering engine like the new Opera 38. It already has Panels, Tab-stacking, Notes, Speed Dial, and Customisable shortcuts and Tabs. Built-in email is planned, but mail is limited to web mail at the moment.”
Vivaldi has been my default browser for many years. It has some great features that boost my productivity like a built-in Email Client, customisable shortcuts, Web Panels, Notes, Tab Tiling, and Tab Stacking.
Site Settings • Search Engines • Page Actions • Settings • Panels
Extensions • Email • Blocking • Tab Dragging • Experiments • Biscuit Mode
Stable • Snapshot • Vivaldi Android • Vivaldi for iOS • Old Versions
Top Feature Requests • Modifications • My Pet Bugs
Some Useful Topics
- Bug Reports — Submit bug reports using the form.
- Cleaning your Profile — If your Vivaldi stops working properly, cleaning your profile is more likely to fix it than reinstalling, unless you make a completely new installation using the Standalone option, and re-import your bookmarks or use Sync to recover your data.
- Forum Markdown Help — Format your posts with bullets, headings, etc.
- Modding Vivaldi — Customising Vivaldi with CSS and JavaScript.
- Setting up Vivaldi Webmail in your email client.
- Snapshot vs Stable — An explanation of the different release channels for Vivaldi.
- Tips and Tricks — How to get more out of Vivaldi
- Undocumented Shortcuts and Features — Some things that you may not find in Help.
- Vivaldi Bug Status — The Bug-Tracker is closed, but some insiders have access to it and can let you know about the latest status if you tell them the bug number.
- Web Panels — Some web panels recommended by other users.
 Click the View Site Info icon in the address bar to display a popup menu showing the settings for the current site. On a secure (https:) site the icon will be a padlock; on an insecure (http:) site, the icon will be an information icon.
Click the View Site Info icon in the address bar to display a popup menu showing the settings for the current site. On a secure (https:) site the icon will be a padlock; on an insecure (http:) site, the icon will be an information icon.
The Cookies link on the popup gives details of the cookies set for the current site, and lets you block, allow, or remove them.
The Certificate link (on secure sites) gives details of the certificate: its expiry date, issuing authority, etc.
The Site Settings link opens a tab with all of the site settings: Autoplay, Location, Camera, Microphone, Motion sensors, Notifications, JavaScript, Images, Pop-ups and redirects, Ads, Background sync, Sound, Automatic downloads, MIDI devices, USB devices, Serial ports, File editing, HID devices, Protected content IDs, Clipboard, Payment Handlers, Insecure content, Third-party sign-in, Augmented reality, Virtual reality, Your device use, Window placement, and Fonts.
The shield icon, to the left of the padlock or site information icon gives access to Ad-blocking and Cookie tracking (see below). I have moved mine to the right end of the URL Field using CSS (see below). To block access to insecure sites, in Settings, Address Bar, enable ☑ Always Use Secure Connection (HTTPS).
If one or more tabs are selected, the tiling icon is active, allowing tabs to be tiled horizontally, vertically, or as a grid. Tiling can also be removed if it is already enabled for the current tab. Tiles can be resized by dragging the separator. I assigned easy to remember shortcuts: T = Tile Vertically, Shift+T = Tile Horizontally, Ctrl+Shift+T = Tile to Grid, and Ctrl+T = Untile Tabs.
 Add your own search engines to your favourite websites. I have one to search my own website:
Add your own search engines to your favourite websites. I have one to search my own website:
https://www.ecosia.org/search?method=index&q=%s+site:aimwell.org
I have others to search the Pali Text Society Dictionary. English words can be searched too, to provide a reverse English to Pali dictionary lookup.
Any search engine can be used by typing the search string in the address field preceded by the nickname. Note, however, that if you have a search engine with the nickname “a” and try to search for a string like “a day in the life,” the results will be for “day in the life” using the engine with the nickname “a” — in my case that would be a search with Acronym Finder. To search with my default search engine, Ecosia, I would have to type “e a day in the life,” in the address field.
In Settings, Search, one can choose to show the search engines as a field in the address bar, as a button like in my screen shot, or disable it entirely.
In Settings, Search, enable Show Search Engine Icon to make selection easier.
Images can be hidden or displayed on the current page, or only cached images can be shown.
 The Zoom Slider allows the page zoom to be changed with the range 20% to 500% in 10% increments. Any value in that range can be set by entering it in the zoom field to the right of the slider. Click on Reset to change it back to whatever default value you have set in Settings, Webpages. In Settings, Appearance, Use Buttons in Range Controls, to choose between a slider and buttons. This affects all controls that have a range slider.
The Zoom Slider allows the page zoom to be changed with the range 20% to 500% in 10% increments. Any value in that range can be set by entering it in the zoom field to the right of the slider. Click on Reset to change it back to whatever default value you have set in Settings, Webpages. In Settings, Appearance, Use Buttons in Range Controls, to choose between a slider and buttons. This affects all controls that have a range slider.
 Vivaldi has a Page Actions button <> on the Status Bar.
Vivaldi has a Page Actions button <> on the Status Bar.
Click the <> icon to show a popup menu akin to User Style sheets in Opera 12.18. I have added one user style sheet for Video Brightness as some YouTube videos are too dark to watch comfortably.
Filter Invert helps those who prefer white text on a black background, or black text on white for sites that use a dark colour scheme.
Filter Black and White may be useful for colour-blind users if a site uses text on coloured backgrounds that is hard to read.
The Filter Obscure option offers some privacy if someone is looking over your shoulder. Moving the mouse cursor over the page shows the page content, while move the cursor over the UI hides the page content.
Transform 3D may help a colleague to read the page content if they are sitting beside you. The 3D effect is removed on moving the mouse cursor over the UI.
Vivaldi uses CSS for the page and interface elements. The Page Actions apply CSS styles to the page. Custom page actions must be backed up and reinstalled to Vivaldi\Application\{build no}\resources\vivaldi\user_files\ after upgrading Vivaldi.
Ask on the forums if you need help on using CSS. Almost anything can be changed if you know how. Changes to custom.css modifications (apart from Page Action user styles) are retained on installing updates if you follow the recommendations given below.
The latest snapshots for Vivaldi 5.6 introduced coloured icons in the settings dialog. These do not work well with user-defined themes, and are not as clear as the black icons in earlier versions. See the email settings dialog, which is from an earlier version. Later versions offer an option in Settings, Appearance, Windows Appearance, Use Monochrome Settings Icons.

Vivaldi has all the most important features: Auto-update, Bookmark import from other browsers, customisable shortcuts and mouse gestures, commands chains, tab-stacking, expand/collapse tab stacks, and find in page. Tab tiling is an excellent feature that already exceeds what could be done in Opera. The built-in email client has replaced my old email client in Opera 12.18, which I only launch to make backups.
The developers release regular snapshots, fixing bugs and adding new features. Bookmark the Vivaldi Snapshots Blog or subscribe to the RSS feed to keep abreast of the latest developments. On the help menu, check for updates, to see if you have the latest version of whichever development channel you use — Stable or Snapshot. The update check will happen automatically on launching Vivaldi. You can opt to install now or skip, then update on restarting Vivaldi.
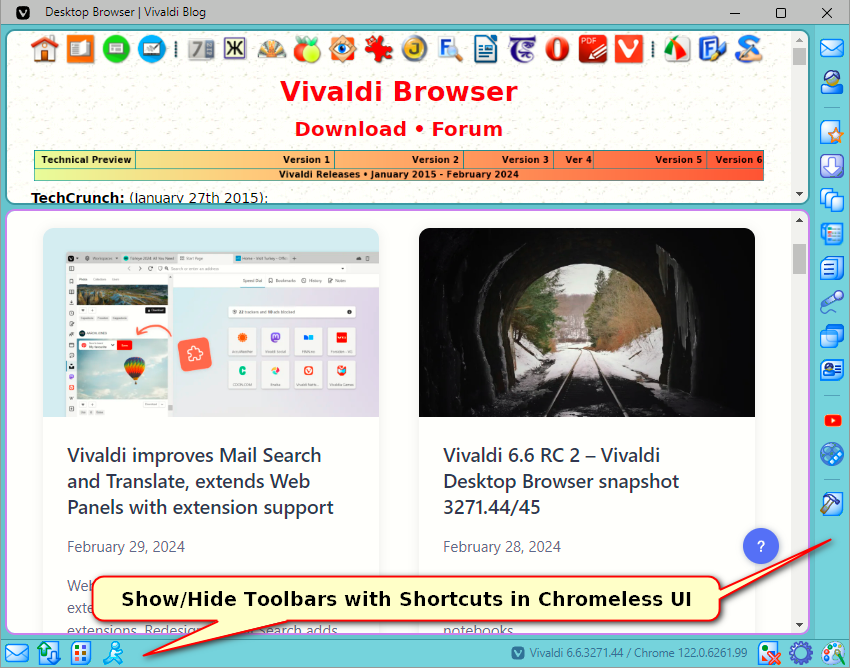
The image below shows how tiles can be resized by dragging. The Toggle UI shortcut (default = Ctrl F11) will hide all toolbars, each of which can be shown again with other shortcuts. Click the image to see the Vivaldi window with horizontally tiled tabs on a portrait monitor. Tab stacks can be closed with the close button, and each tab in the stack has its own close button on the tab preview. Two or more tabs in a stack can be tiled vertically. Stacked tabs can be pinned by using a shortcut, and pinned tabs can also be stacked.
 These are usually web pages designed for mobiles, which are narrow enough to look good in the side panel. A YouTube Channel or play list can be used to watch videos or listen to music while you are working. Copy the URL of the page, and add it to the side panel in Vivaldi.
These are usually web pages designed for mobiles, which are narrow enough to look good in the side panel. A YouTube Channel or play list can be used to watch videos or listen to music while you are working. Copy the URL of the page, and add it to the side panel in Vivaldi.
Vivaldi has a built-in Translation Panel, which is powered by the Lingvanex translation engine. The text is hosted on Vivaldi’s own servers to guarantee privacy. There is a button to clear the current text, and another to clear the history of translated passages. Selecting text on the page automatically adds it to the panel. There are over 100 supported languages. Automatic language detection may need more than a single word. A CSS mod can be used to leave more space for the translated text in the Translate Panel.
If you need other languages or better quality translations, add Bing Microsoft Translator or DeepL as a web panel.
This search filter can be added as a panel and used to find existing feature requests before adding yet another duplicate that only needs to be moved and locked by the moderators.
The Bookmarks, Downloads, and Notes Panels have a details pane at the bottom of the panel. There is a separator between the main panel and the details pane. Drag the separator to resize the pane. Double-click or middle-click the separator to show/hide the details pane. The Downloads Panel shows download progress, and can be sorted by name, type, size, date added, date finished, or address. In later versions all panels can have their own separate width, and the order of Web Panels can be changed with drag and drop. Select a download to view its size, source, destination, download time and progress.
The Reading List Panel can be used to save pages for reading later, without adding them to bookmarks and without cluttering the tab bar with pages that are not needed at the moment.
Select a note and disable markdown to switch to the note editor, or open the full page Note Editor by double-clicking a note, or right-click the Note Panel Icon to open it in a new tab.
The Window Panel shows all tabs in all windows and workspaces, plus a list of the last 100 closed tabs. The Window Panel can serve as a replacement for the Tab Bar. Use a shortcut to toggle it in fullscreen mode.
The Sessions Panel shows a list of saved sessions (sets of tabs and windows), which can be reopened, edited, renamed, duplicated, or deleted from the Panel.
See this forum thread for some more Web Panels recommended by Vivaldi users.
The Chrome Web Store lists hundreds of extensions that can be added to Vivaldi. To add extensions open the Extensions page with the default shortcut Ctrl+Shift+E, or from the Tools menu. To manage extensions, look at the options in Settings, Address Bar, Extension Visibility. Visit the Vivaldi Extensions forum for recommendations, advice, and support.
I use just three regularly:
- WordWeb — A handy dictionary/thesaurus.
- Language Tool — A grammar checker.
- UBlock Origin — An Ad-blocker that is more robust than Vivaldi’s built-in Ad-and Tracking Cookie Blocker
- Video Mirror — Flips videos that have been flipped horizontally to circumvent copyright detection.
Be mindful that some extensions can cause problems as well as solving them.
- Calendar, Mail & Feeds: The Welcome page offers a choice of setting up the email client, or one can add accounts from Settings, Mail. This should detect the server settings for each account automatically. Importing may take a while if you have a lot of messages. Once enabled, the mail and contacts icons will appear on the Panels Toolbar, but only in one window. If they are active in the wrong window on restarting Vivaldi, close that window, restart Vivaldi, then reopen the closed window from the trash bin.
- Vivaldi.net email account: Since Vivaldi has to pay for and maintain email accounts, a free email account is only available as a reward for being active in the Vivaldi Communities and Blogs.

![]() Desktop and Android versions can block ads and tracking cookies on a per/site basis. An icon can be seen in the Address Field. Click this to see the Tracking Protection level for the current site. Open Settings, Privacy, to Manage the Default Settings, or access them directly from this popup. Tracking and Blocking Lists can be added or deleted in Settings, Privacy, Manage List Rules.
Desktop and Android versions can block ads and tracking cookies on a per/site basis. An icon can be seen in the Address Field. Click this to see the Tracking Protection level for the current site. Open Settings, Privacy, to Manage the Default Settings, or access them directly from this popup. Tracking and Blocking Lists can be added or deleted in Settings, Privacy, Manage List Rules.
It seems that a good number of users have difficulty with tab dragging. The animation is no longer smooth, but has been replaced with a dotted outline to show where the tab will be dropped.
In Settings, Tabs, Tab Stack Options, there is a slider to adjust the delay before a tab is stacked when dragging it over another tab. A short delay makes it easier to stack tabs, and a long delay makes it harder.
Experiment with the different tab stacking options. I prefer the accordion style tab stacks with ☑ Auto Expand enabled. Others may prefer Two-Level, or Compact tab stacking.
Having had plenty of practice, I find tab dragging quite easy to use.
This video illustrates the moving, stacking, and unstacking of tabs. If you find it difficult, try using the Window Panel to organise tabs, or select multiple tabs with Ctrl+Click and use the Tab Context Menu to stack, unstack, move, close, or reopen tabs.
A few experimental features can be enabled by going to the URL vivaldi://experiments. These features may change, break, disappear, not work as intended or not work at all. Use at your own risk.
- Enable Chrome Pages: Do not redirect Chrome pages to Vivaldi Pages.
- Allow CSS Modifications: After enabling this feature, go to Settings, Appearance, and select a folder where you store custom.css files. You can use one file or several. Vivaldi will use these modifications on restarting.
- Show context menu on a double click: Use double-click anywhere on the page to show its context menu. It does not seem to work currently.
- Enable Location Override: Spoof and protect your geolocation with Location Override.
Biscuit Mode
Open the Settings Dialog and type “Biscuit” to reveal some hidden settings.
- Enable Rainbow Mode
- Show Browser Version on Status Bar
- Upgrade Bookmarks Every Startup
- Show “Support Us“ Search Dialog
- Log Rocker Gestures
- Show Promote Button
Vivaldi Desktop Stable 7.7.3851.48
- Combine Dashboard and Speed Dials
- Update the look and add in update handling
- Dashboard UI updates
- Added a performance category to Settings
- Consolidate keyboard/ tab key settings
- Added the ability to widen vertical tab bar more
- Chromium Updated to 142.0.7444.167
- Bug, Crash, and Regression Fixes
Vivaldi Desktop Stable 7.7.3851.58 (Minor Update 5)
- Chromium Update to 142.0.7444.237 ESR
- Crash Fixes
Vivaldi Snapshot 7.8.3888.3
- Bug, Crash, and Regression Fixes
Vivaldi Android 7.7
- Custom Search Engines
- Import/export Bookmarks
- Use “Small” for default Speed Dial size on Tablets
- Display visited time in History Panel
- Updated Chromium to 142.0.7444.180
- Bug and Regression Fixes
Vivaldi Android 7.7.3862.53 (Minor Update 3)
- Updated to Chromium 142.0.7444.237
- Regression and Crash Fixes
Vivaldi Android Browser Snapshot 7.3887.4
- Make selected History items look and behave the same as selected Bookmarks.
- Update History search UI to same style as bookmarks
- Bug, Crash, and Regression Fixes
Vivaldi 7.7 for iOS
Introduction to Vivaldi for iOS
 Welcome to Vivaldi on iOS. Vivaldi users have been requesting this for many years. It was not a simple task, but the Vivaldi Team committed to doing it, and have finally released the first version with many of the features that mobile users have come to expect from Vivaldi. Discuss on the Vivaldi for iOS forum.
Welcome to Vivaldi on iOS. Vivaldi users have been requesting this for many years. It was not a simple task, but the Vivaldi Team committed to doing it, and have finally released the first version with many of the features that mobile users have come to expect from Vivaldi. Discuss on the Vivaldi for iOS forum.- Experience a reimagined tab interface with Desktop-style Tabs
- Private Tabs
- Access sites faster with Speed Dials
- Take Notes on the go
- Never miss a good story with the Reading List
- Sync browsing data, seamlessly and safely
- Enjoy speed, without ads and trackers
- Search and switch Search engines
- Make it personal with Custom App icons
- Go big with Vivaldi on the iPad and its big screen
What’s New in version 7.7
- Updated context menu icons
- Updated size of icons
- Support flexible window size
- Upgraded Chromium to 142.0.7444.180
- Bug and Regression Fixes
Vivaldi for iOS 7.7 (Minor Update 1)
- Upgraded to 142.0.7444.220
- Bug and Regression Fixes
Vivaldi Snapshot 7.8.3872.4 for iOS
- Bug and Regression Fixes
Old Versions
Downgrading or using old versions is strongly discouraged, but if you are using an older version of Windows, you may have no option.
The latest version supported by Windows 7 is Vivaldi.5.6.2867.62.x64.exe. Disable checking for updates.
These are long-standing feature requests with 100 votes or more (most votes first). PIPELINE means it is planned. IN PROGRESS means it is currently being worked on. NICE TO HAVE means that the Vivaldi team is currently unable to make any progress on it. Requests tagged as WILL NOT DO are not listed here.
- Multi-Account Containers (NICE TO HAVE)
- Customisable Search Engines (for Mobile) (NICE TO HAVE)
- Color a Single Tab (or Tab Group) (NICE TO HAVE)
- Sync Saved Sessions (NICE TO HAVE)
- Option to Autohide Tab Bar / UI (IN PROGRESS)
- Save Opened Files in Temporary Folder (PIPELINE)
- Support for MIME Types (NICE TO HAVE)
- Option to Disable Autoload and Autoplay of HTML5 Videos (IN PROGRESS)
- Sync Email/RSS/Calendar configurations and seen/read statuses (UNTAGGED)
- Export/Import for User Settings (PIPELINE)
- Add Searchable Tags for Bookmarks (PIPELINE)
- Auto Detect Logos + Select Part of Page for Thumbnails (NICE TO HAVE)
- Pin Across Workspaces (UNTAGGED)
- Text Wrap / Text Reflow (for Mobile)
- Names for Windows (PIPELINE)
- Flatpak Support (IN PROGRESS)
- Sync custom Speed Dial thumbnails (PIPELINE)
- Workspaces on Mobile (NICE TO HAVE)
- RegEx Support for “Find in Page” (PIPELINE)
- Private Tabs (NICE TO HAVE)
- Contacts CardDav Sync (PIPELINE)
- Option to detect mobile touch icons instead of thumbnails (PIPELINE)
- Locking Pinned Tabs (NICE TO HAVE)
- Panel Downloads - Delete Disk Items (PIPELINE)
- Duplicated Bookmark Detection/Cleanup (PIPELINE)
- Download Manager (PIPELINE)
- Better Cookie Management (PIPELINE)
- Speed Dial and bookmark bar dedicated to each Workspaces (UNTAGGED)
- Customize Appearance of Menus and Scrollbars (NICE TO HAVE)
- Edge type vertical tab minimizing (NICE TO HAVE)
- Synchronization RSS reader (UNTAGGED)
- Links Panel (NICE TO HAVE)
- Mouse Gesture Trails (NICE TO HAVE)
- Scroll Sync for Tiles (NICE TO HAVE)
- Built in RSS Feed (for Mobile) (NICE TO HAVE)
- Profile Icons on Taskbar (NICE TO HAVE)
- Media Control Feature like “Media hub” of Chrome (UNTAGGED)
- True Alphabetical Bookmarks Sorting (NICE TO HAVE)
- Choose Font for GUI (NICE TO HAVE)
- Multiple Row Tabs (NICE TO HAVE)
- Option to Disable Mouse Gestures for Certain URLs (NICE TO HAVE)
- Add Protocol Handler to Settings (PIPELINE)
- Open Bookmark Folder in Tab Stack (PIPELINE)
 There is a forum dedicated to creating modifications using CSS and JavaScript. Here are a few that I use, which were created for me by others more familiar with CSS. They are all stored in a file named custom.css, which I saved in the Vivaldi installation folder. To enable Custom UI Modifications enter vivaldi://experiments into the address field and enable the flag: “Allow for using CSS Modifications.” In Settings, Appearance, select the path to tell Vivaldi where to look for custom CSS files, and restart the browser. Now, any changes will be applied on restarting Vivaldi. Note, that since this is an experimental feature, there is no guarantee that a modification will continue to work in later versions.
There is a forum dedicated to creating modifications using CSS and JavaScript. Here are a few that I use, which were created for me by others more familiar with CSS. They are all stored in a file named custom.css, which I saved in the Vivaldi installation folder. To enable Custom UI Modifications enter vivaldi://experiments into the address field and enable the flag: “Allow for using CSS Modifications.” In Settings, Appearance, select the path to tell Vivaldi where to look for custom CSS files, and restart the browser. Now, any changes will be applied on restarting Vivaldi. Note, that since this is an experimental feature, there is no guarantee that a modification will continue to work in later versions.
Bold Font in Tabs
/*Bold Font in Tabs*/
#browser .tab-position .title
{font-family: "lato"; font-size: 13px; font-weight: 500; color: black;}
Centre Bookmark Bar
/*Centre Bookmark Bar*/
.bookmark-bar .observer {justify-content: center;}
Change Reset Button to Reload
/* Change Reset Button to "↺" */
.page-zoom-controls button.ToolbarButton-Button .button-title {
visibility: hidden;}.page-zoom-controls button.ToolbarButton-Button .button-title::before {content: "↺"; visibility: visible;}
 Compact Panel Header
Compact Panel Header
/*Compact Panel Header */
.panel:not(.webpanel) > header {padding-bottom: 6px;}
.panel:not(.webpanel) >P header h1 {margin: 0 0 -22.5px 49px; font-size:inherit; opacity:.5; pointer-events:none;}
.panel > header input:not(:placeholder-shown) {z-index:1;}
Find in Page at Bottom
/*Find in Page at Bottom*/
.find-in-page-wrapper {order: 2;}
Hide Add Bookmark Button
This modification hides the Add Bookmark button until the mouse cursor moves over it.
/*Hide Add Bookmark Button*/
.UrlBar-AddressField .BookmarkButton:not(:hover) button {opacity: 0;}
 Hide Bookmark Folder Icons
Hide Bookmark Folder Icons
/*Hide Bookmark Folder Icons*/
.bookmark-bar.text .observer .VivaldiSvgIcon {display: none;}
.bookmark-bar.text .observer .bookmarkbarItem.folder span.title {text-decoration: underline;}
Hide Bookmarks and Notes Preview Thumbnails
/*Hide the Bookmarks and Notes Preview Thumbnails*/
.addbookmark-cardwrapper .upper-half .preview,
.notes-cardwrapper .upper-half .preview {display: none;}
Hide Dropdown Triangle
/*Hide Dropdown Triangle*/
span.button-toolbar-menu-indicator.disabled{display: none !important;}
Hide Reader View Icon
/*Hide Reader View Icon*/
.toolbar.toolbar-small.toolbar-insideinput button[title="Reader View"] {display: none;}
Hide Start Page Settings Button
/*Hide Start Page Settings Button*/
.SpeedDialView-Settings-Button {display: none;}
 Hide Tab and Tab Stack Thumbnails
Hide Tab and Tab Stack Thumbnails
/*Hide Tab Thumbnails*/
#vivaldi-tooltip .tooltip .tooltip-item {width: 280px !important; height: auto !important;}
#vivaldi-tooltip .tooltip .thumbnail-image { display: none !important;}
Hide Window Controls
/* Hide Window Controls */
.window-buttongroup {display: none !important;}
Highlight Active Tab
/*Highlight Active Tab*/
.tab-position .tab.active:not(.tab-group)
{border-top: 2px solid var(--colorHighlightBg) !important;}
Large Fonts in URL Field
/*Large Fonts in URL Field*/
.UrlField, .OmniDropdown, .SearchField {font-size:16px; padding-bottom:3px;}
.OmniLinkItem-Url{height:16px; overflow:visible;}
Move Ad-blocker Icon to End of URL Field
/*Move Ad-blocker Icon to End of URL Field*/
.toolbar-insideinput:first-child {order: 1;}
Simple Automatic Bookmark Bar
/*Simple AutomaticBookmark-bar */
.bookmark-bar-top .bookmark-bar {margin-bottom: -28px; z-index: 1; transform: translateY(0); transition: transform 0.1s 0.5s !important;}
.bookmark-bar-top .bookmark-bar::before {content:' '; position: absolute; height: 12px; width: 100%; top: 100%;}
.bookmark-bar-top .bookmark-bar:not(:focus-within):not(:hover) {transform: translateY(-100%); transition: transform 0.1s 0.5s !important;}
Speed Dial Text Alignment
/*Speed Dial Text Alignment*/
.speeddial .dial > .thumbnail-title { justify-content: left;}
Translate Panel Minimum Height
/*Translate Panel Minimum Height*/
.TranslatePanel-Content {min-height:130%; padding: 0px 0px 30px;}
.TranslatePanel-SrcText {height:20% !important;}
.TranslatePanel-BottomToolbar {position: absolute; bottom: 100px;}
.TranslatePanel-CheckboxArea {position: absolute; bottom: 75px;}
.TranslatePanel-ShowTranslateHistory {position: absolute; bottom: 0;}
 Transparent Speed Dial Thumbnails
Transparent Speed Dial Thumbnails
Transparent thumbnails and folders look much better against the Speed Dial background image. This improved code shows a drop shadow on the highlighted thumbnail on hover.
/*Transparent Speed Dial Thumbnails*/
.SpeedDials .SpeedDial {background-color: transparent !important; box-shadow: none;}
Video Brightness Page Action
(Save in user_styles folder)
video { filter: brightness(150%);}
I lost any record of bugs that I reported before September 2017, but I remember one with only four digits reported for the show/hide Panel icon remaining on the left when the Panels are on the right. That is still not fixed, but now that we can customise toolbars, it is easy to manually move the button to the right.
There are tens of thousands of bug reports, but only a small team of developers working to fix them. Vivaldi runs on multiple platforms, and the main focus is on fixing security issues with each new update of the Chromium core. Bugs that affect few users, or that have a simple workaround, may never get fixed. It is not easy for users to know if a bug is easy to fix, as each fix can break something else.
If there is no progress on a bug you reported even after six months or longer, ask politely on the Bug Status thread. Insiders can check the bug’s status and perhaps draw a developer’s attention to it.
- (VB-32723) Select URL in Downloads Info Panel with Click (Confirmed). The URL is selected in the Downloads Popup if that is enabled on the Address Bar (14/9/2017).
- (VB-32724) Download URLs do not wrap (14/9/2017)
- (VB-44329) Grid Tiling Layout for Three Tabs is not Optimal (2/10/2018)
Tagged as a duplicate of VB-44372, fixed. However, it is not fixed. - (VB-49161) Shift+Click and Ctrl+Click on Web Panel Icon Toggles Panel (9/2/2019)
Expected behaviour to open the URL in a new tab or background tab respectively. Actual behaviour now: Shift+Click toggles panel, Ctrl+Click does nothing, Middle-click opens it in a new background tab. - (VB-65063) Reload Page Does not Go to Anchor (26/3/2020)
- (VB-68245) File Open Allows Only One File to Be Opened (4/6/2020)
- (VB-75816) Dragging Bookmark from Extender Menu to Bookmark Bar Copies URL (7/1/2021)
- (VB-81477) Cheat Sheet Should Default to Collapsed (10/7/2021)
- (VB-89886) Show Context Menu on Double-click is Broken (10/6/2022)
- (VB-89986) RSS Previews not Rendered in Web Panel (13/6//2022)
- (VB-93590) Keyboard Settings Should Default to Collapsed (9/12/2022)
Submitted for the third time after previous reports were closed as Invalid. - (VB-96359) Horizontal Menu Bar Does not Reach Top of Maximised Window (30/3/2023)
- (VB-97318) Inconsistent Behaviour of Middle-click (7/5/2023)
- (VB-97674) Alarm Timer Display Seems to be Incorrect (23/5/2023)
- (VB-98692) Alt + B Opens Bookmarks Menu on Other Monitor (4/7/2023)
- (VB-99370) Access Key for Add Active Tab Fails if used Elsewhere (17/8/2023)
- (VB-100556) Capture of Long Page Fails without any Warning (7/10/2023)
- (VB-101918) Windows Meta Key Shortcuts Display Incorrectly on Menus (26/11/2023)
- (VB-114750) Default WebPage Zoom Maximum Value is 200% (7/3/2025)
- (VB-116262) Zoom Increments should be consistent by all methods (14/4/2025)
- (VB-121759) Searching Preferences for Function Keys no Longer Possible (7/11/2025)
- (VB-122248) Order of Shortcuts in Settings, Keyboard, View, do not match default order on Panel Toolbar (19/11/2025)
Page last updated on 10 December 2025P